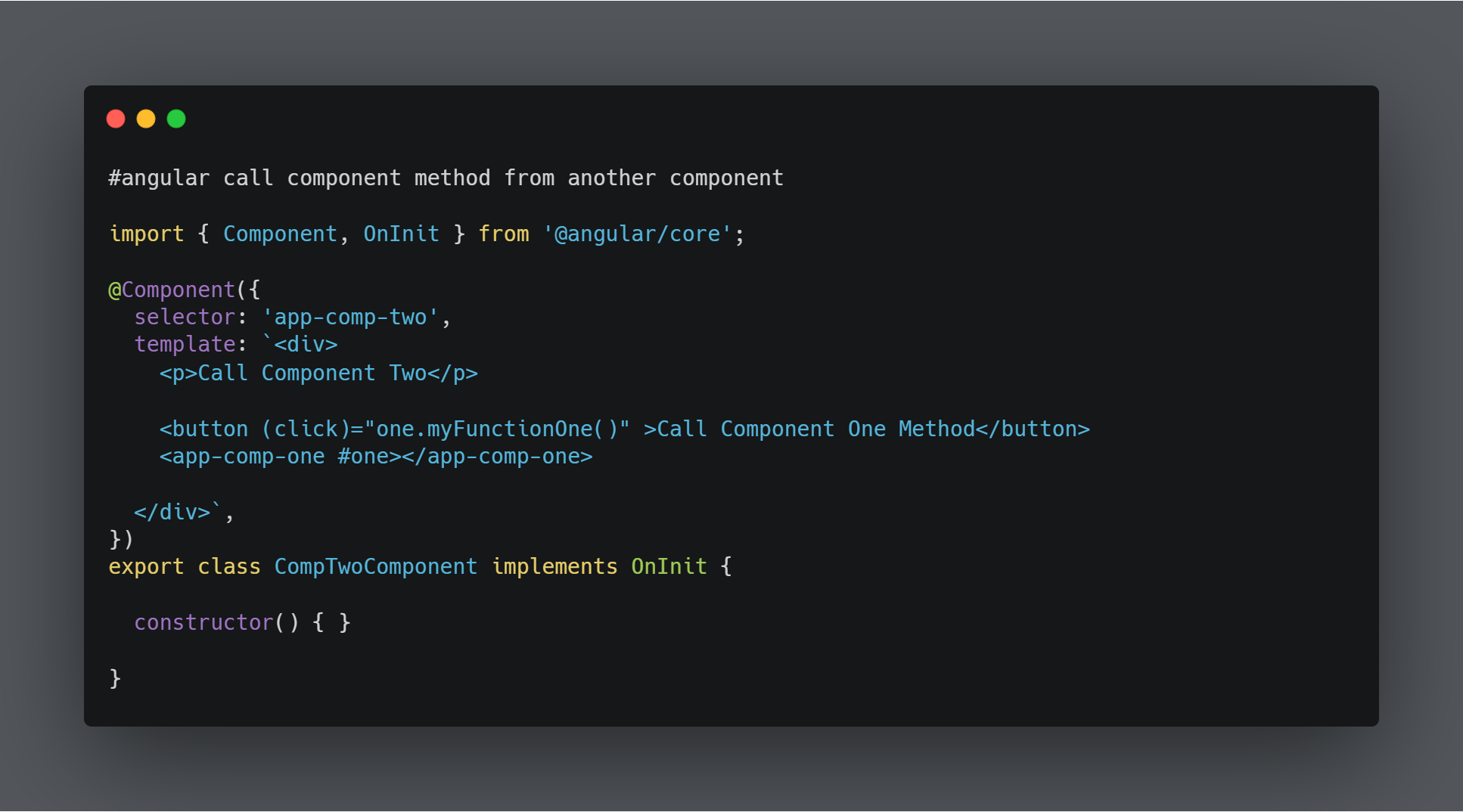
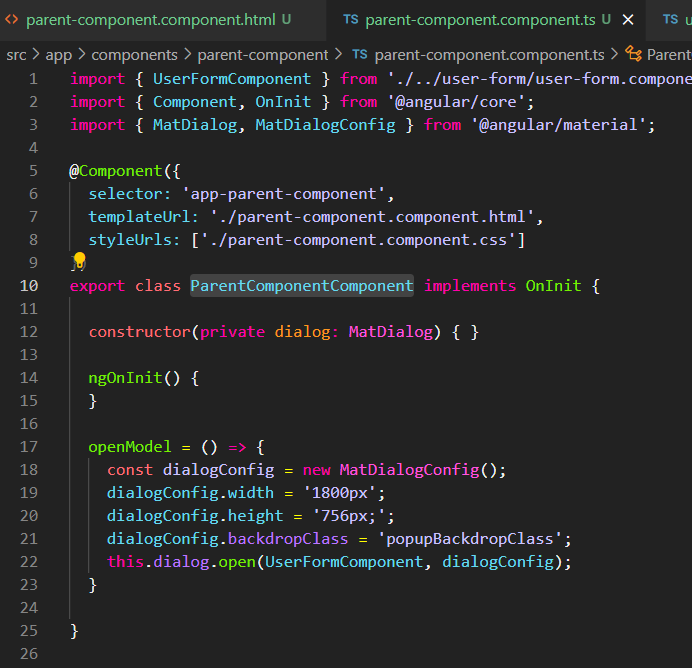
How to call child component's function from parent without use of @viewChild in angular? - Stack Overflow

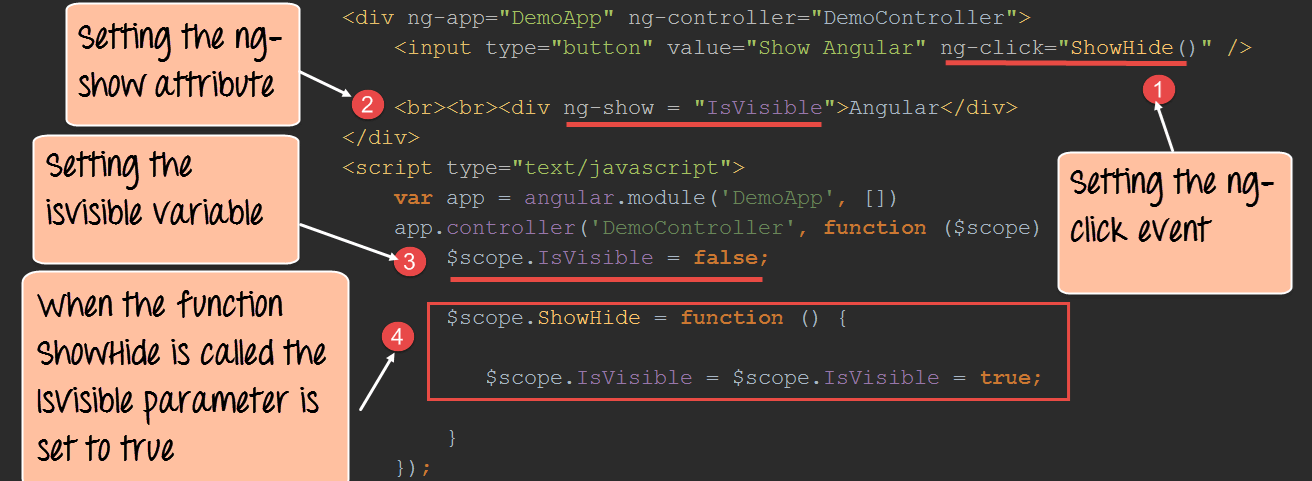
Use the comma separator to call two or more handlers in JavaScript/React/ Angular | by Ben Lmsc | Medium

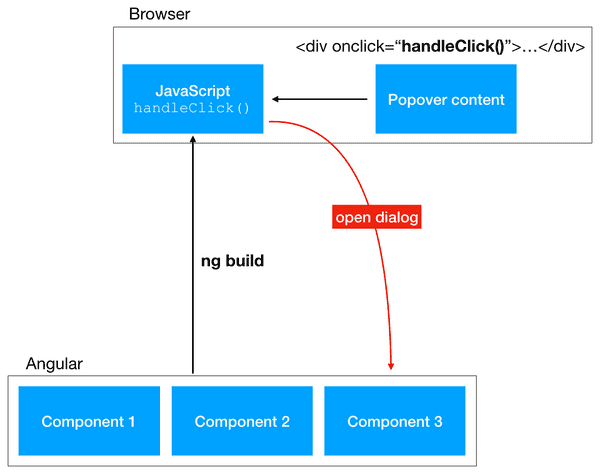
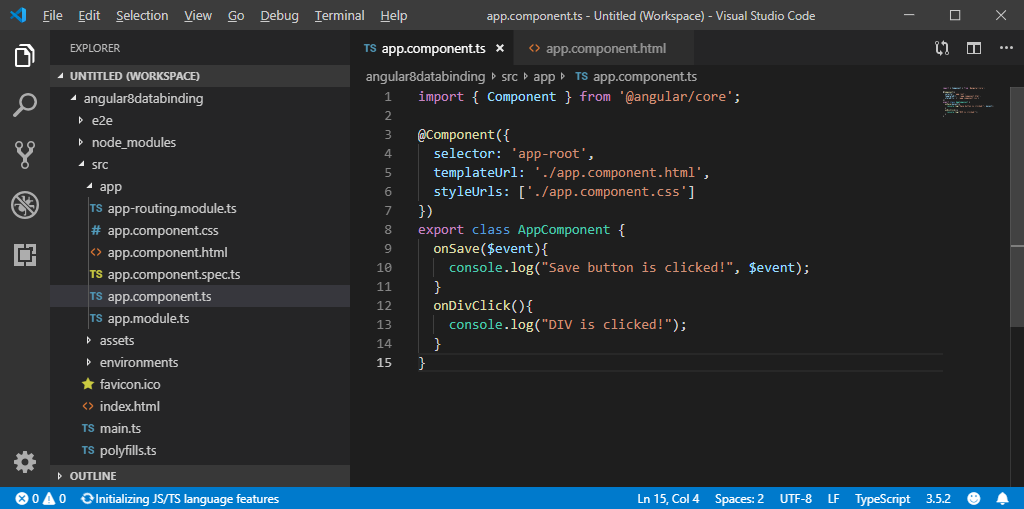
javascript - Why using onclick event in angular typescript must give it a void type? - Stack Overflow