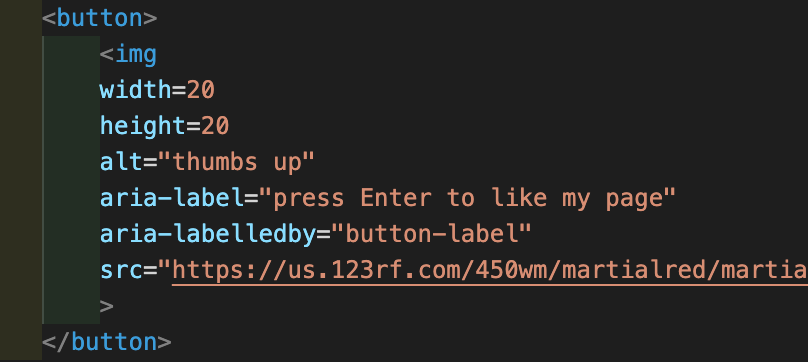
João Figueiredo on X: "A11Y Tip: When using a toggle icon button, make it accessible to screen reader users by: 1. Providing text alternatives using ` aria-label`. 2. Announce state with `aria-pressed`. #a11y #

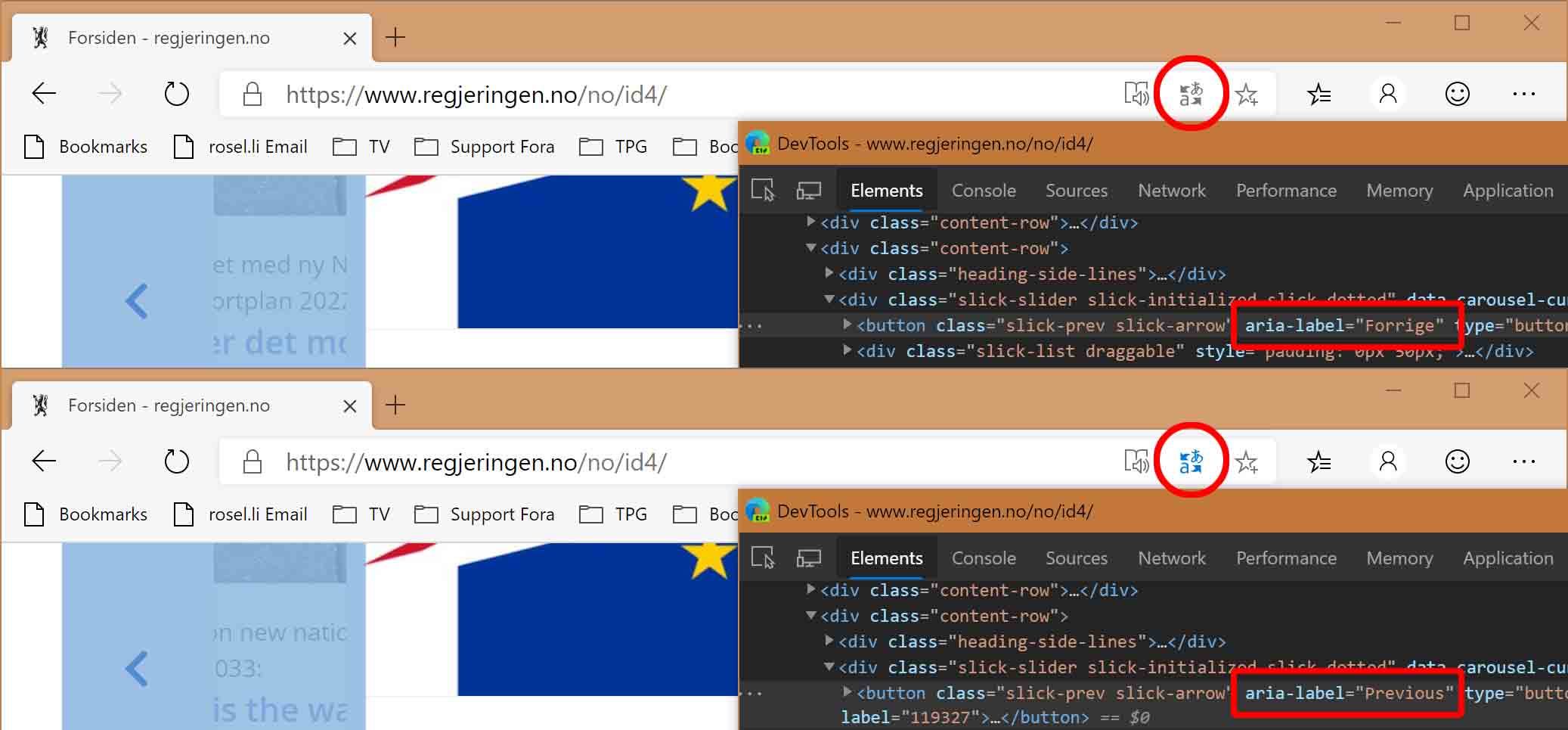
Day 16: Icon buttons should be labelled with aria-label | by MasaKudamatsu | 100 Days in Kyoto to Create a Web App with Google Maps API | Medium