1#Creating a blog with Nuxt Content, How effective this to develop a blog? - Should we know? - Appsbd

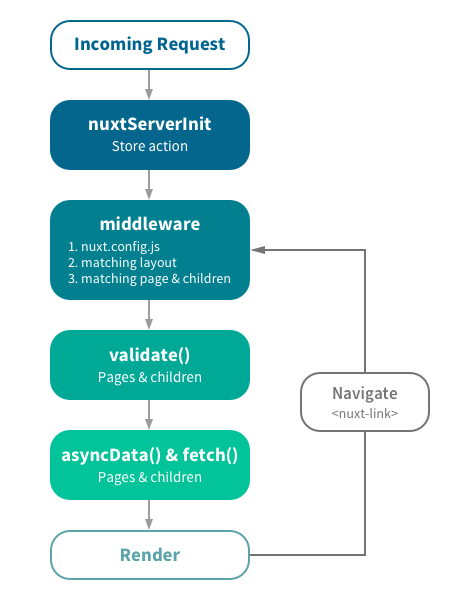
Vue Tip: Use Vuex in Vue Router Navigation Guards | Michael Hoffmann - Senior Frontend Developer (Freelancer)

1#Creating a blog with Nuxt Content, How effective this to develop a blog? - Should we know? - Appsbd