reactjs - how to create an input with increment and decrement buttons in react native? - Stack Overflow
![0.46.1] TextInput wrapt in touchable, will led touchable stop working · Issue #14958 · facebook/react-native · GitHub 0.46.1] TextInput wrapt in touchable, will led touchable stop working · Issue #14958 · facebook/react-native · GitHub](https://user-images.githubusercontent.com/19526135/28144649-208f91fe-67b0-11e7-9890-754c57251458.gif)
0.46.1] TextInput wrapt in touchable, will led touchable stop working · Issue #14958 · facebook/react-native · GitHub

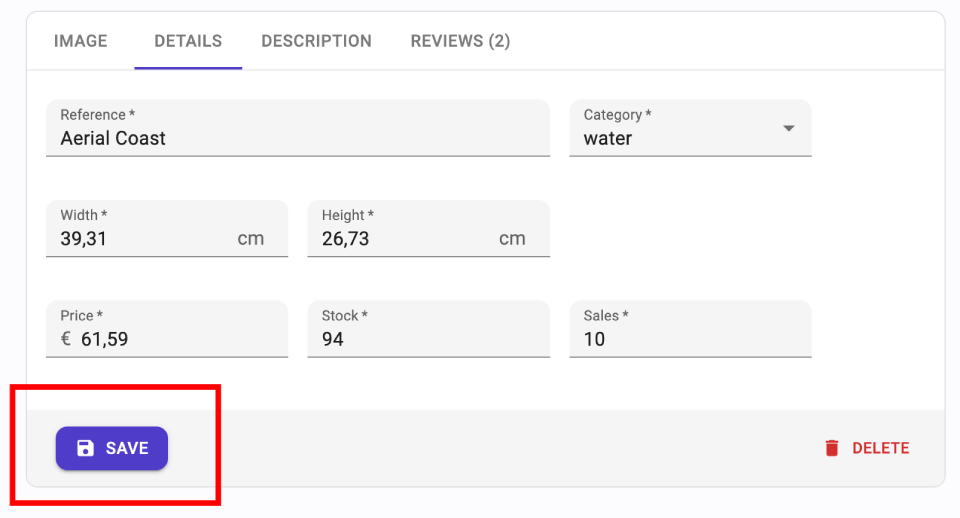
javascript - How can I use input type='text' in a Icon Button (Material UI) in React? - Stack Overflow

How to customize the file upload button in React | by MasaKudamatsu | Web Dev Survey from Kyoto | Medium

Handling Multiple Inputs in ReactJS: Best Practices for React JS Input Forms | by Amit Sharma | Medium

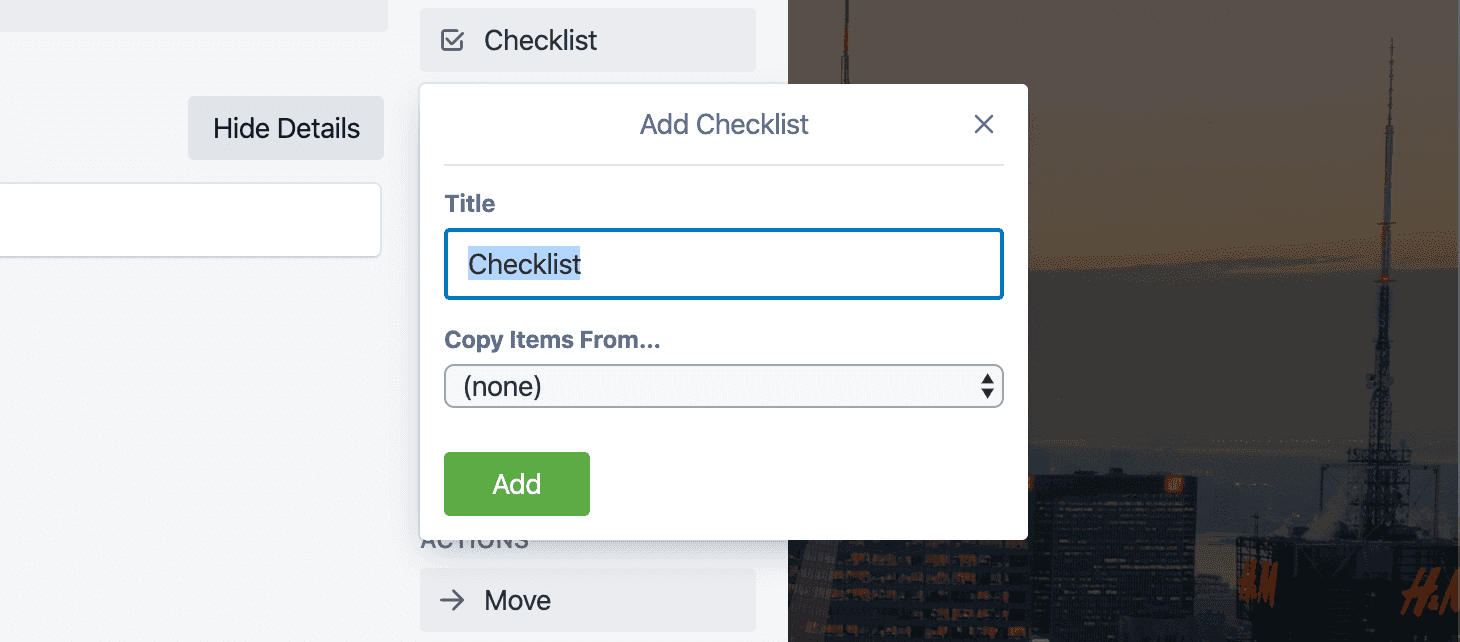
javascript - How to keep "Add" button fixed at the top when clicked to add a new input from field in React JS - Stack Overflow