
GitHub - mtetik98/react-jupyter-notebook-viewer: Highly customizable React Jupyter Notebook static viewer
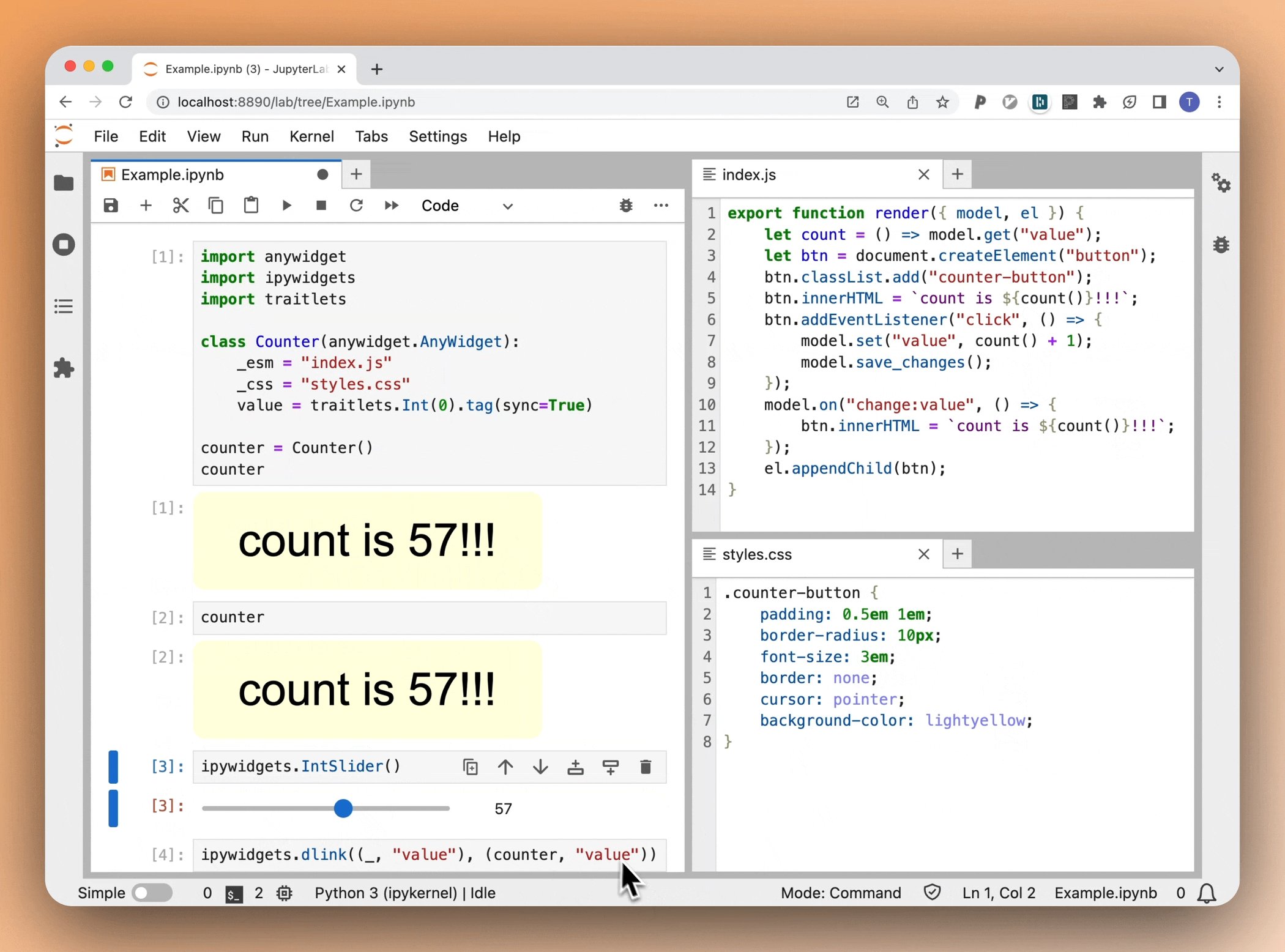
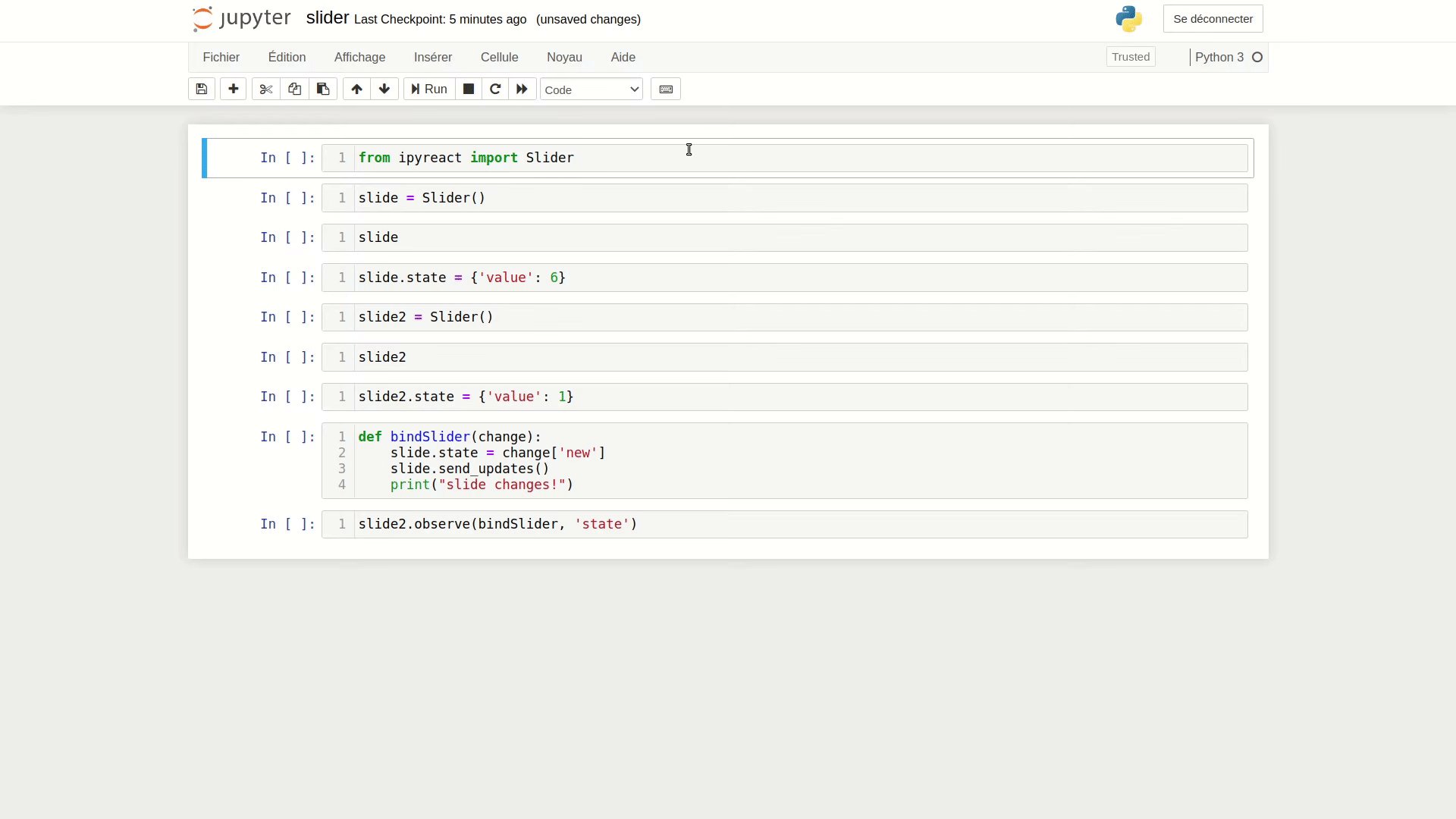
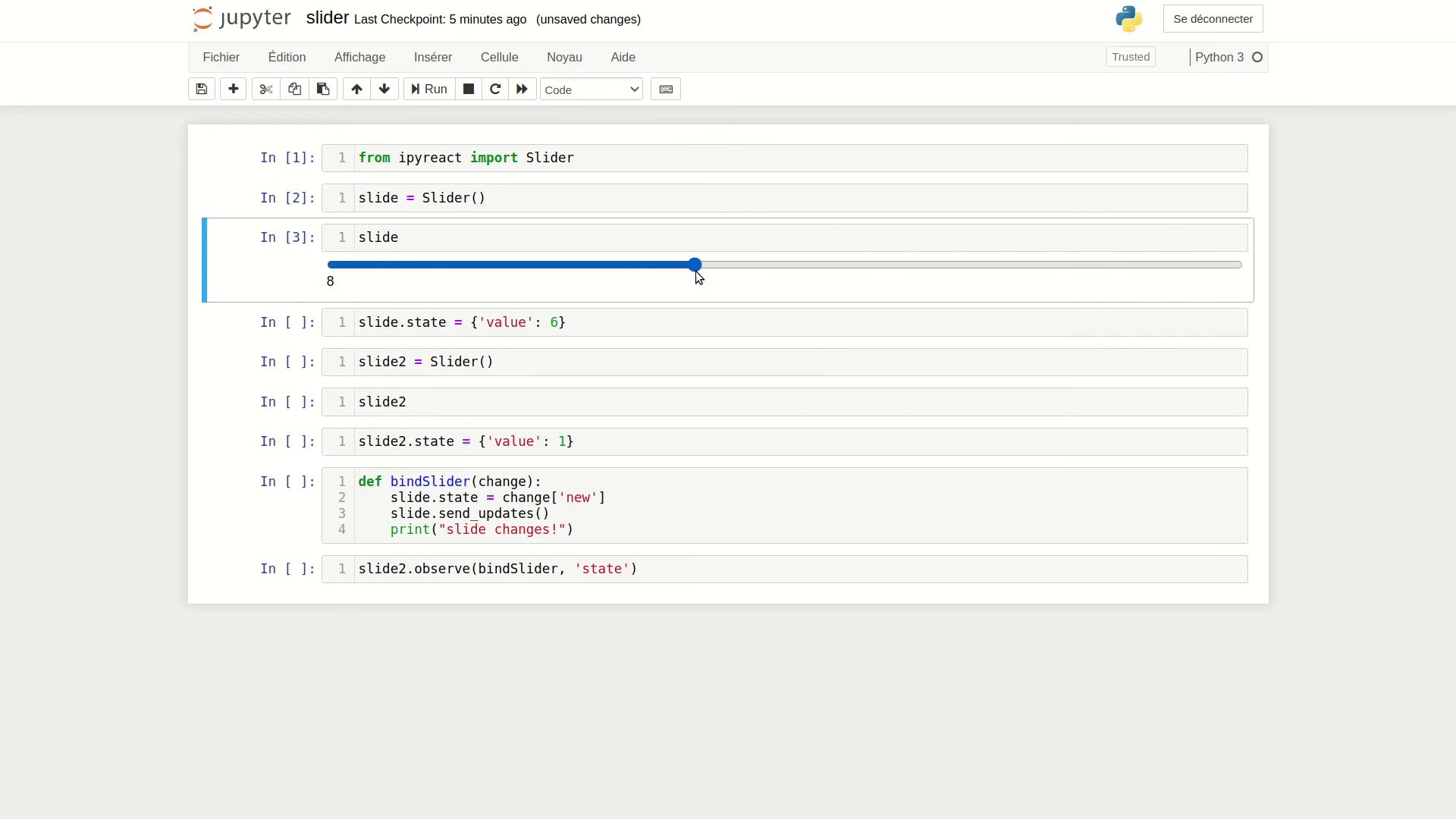
GitHub - gnestor/jupyterlab_react: A JupyterLab and Jupyter Notebook extension for rendering data with dynamically loaded React components

GitHub - mtetik98/react-jupyter-notebook-viewer: Highly customizable React Jupyter Notebook static viewer

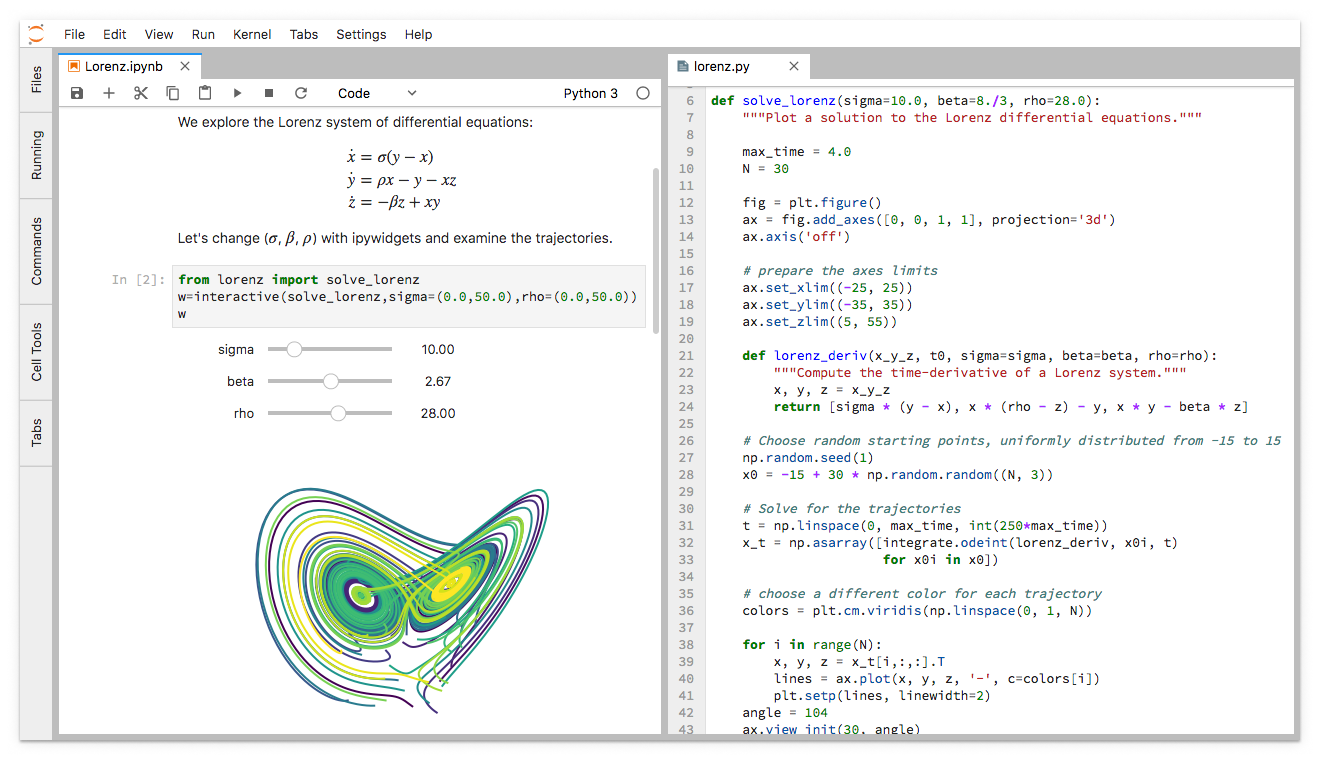
JupyterLab is Ready for Users. We are proud to announce the beta… | by Project Jupyter | Jupyter Blog

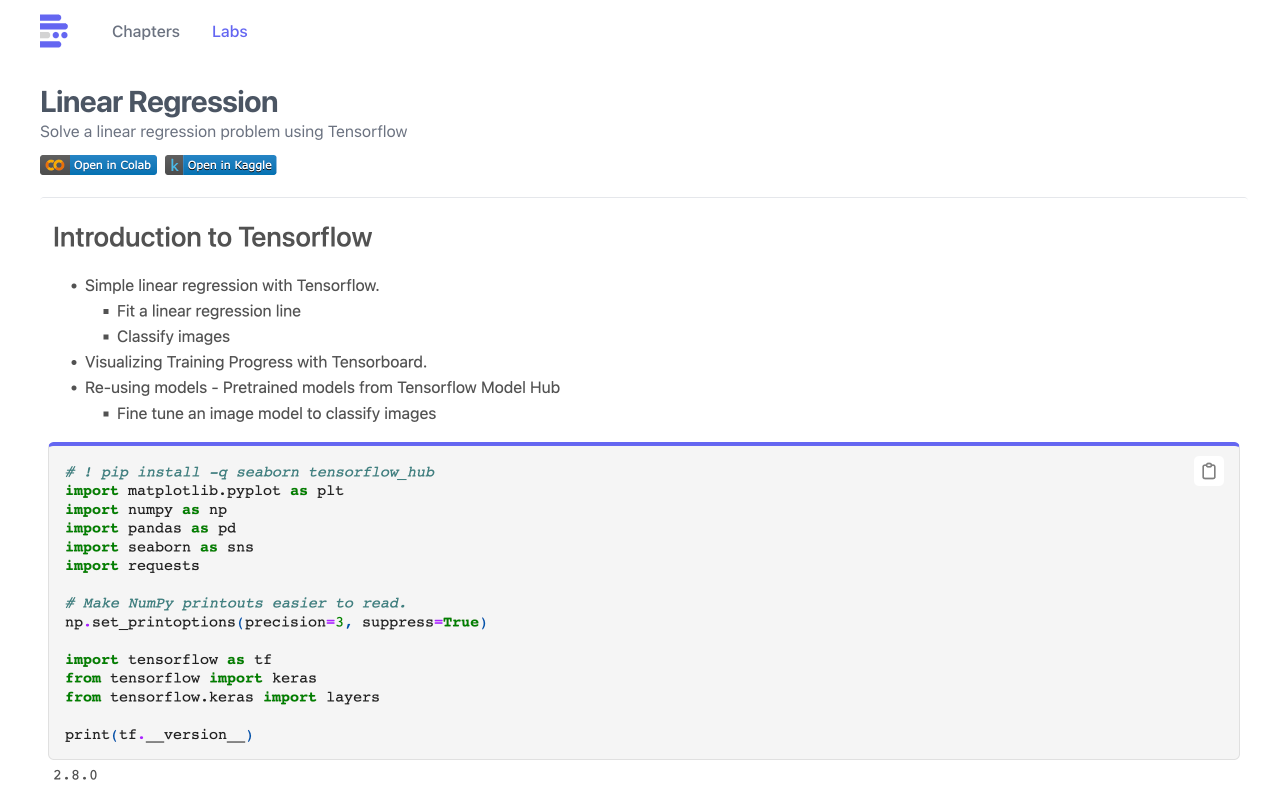
Connecting a Machine Learning Model to a Web Dashboard using Flask and React | by Omar Abdelbadie | Analytics Vidhya | Medium

Assignment's tests in the auto-grader configuration for Jupyter notebooks. | Download Scientific Diagram