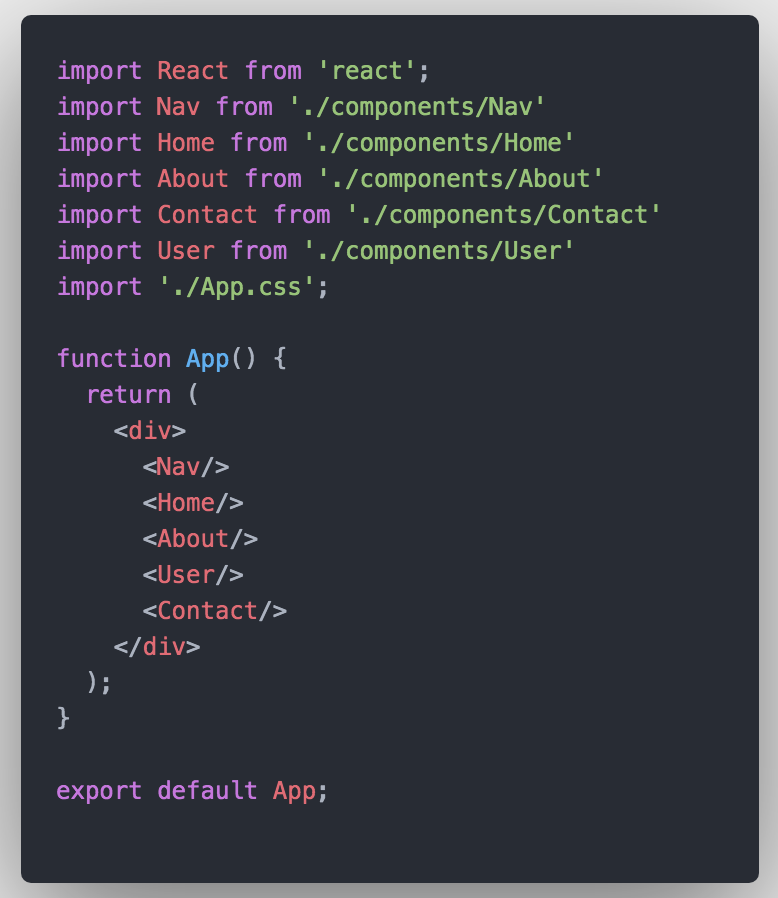
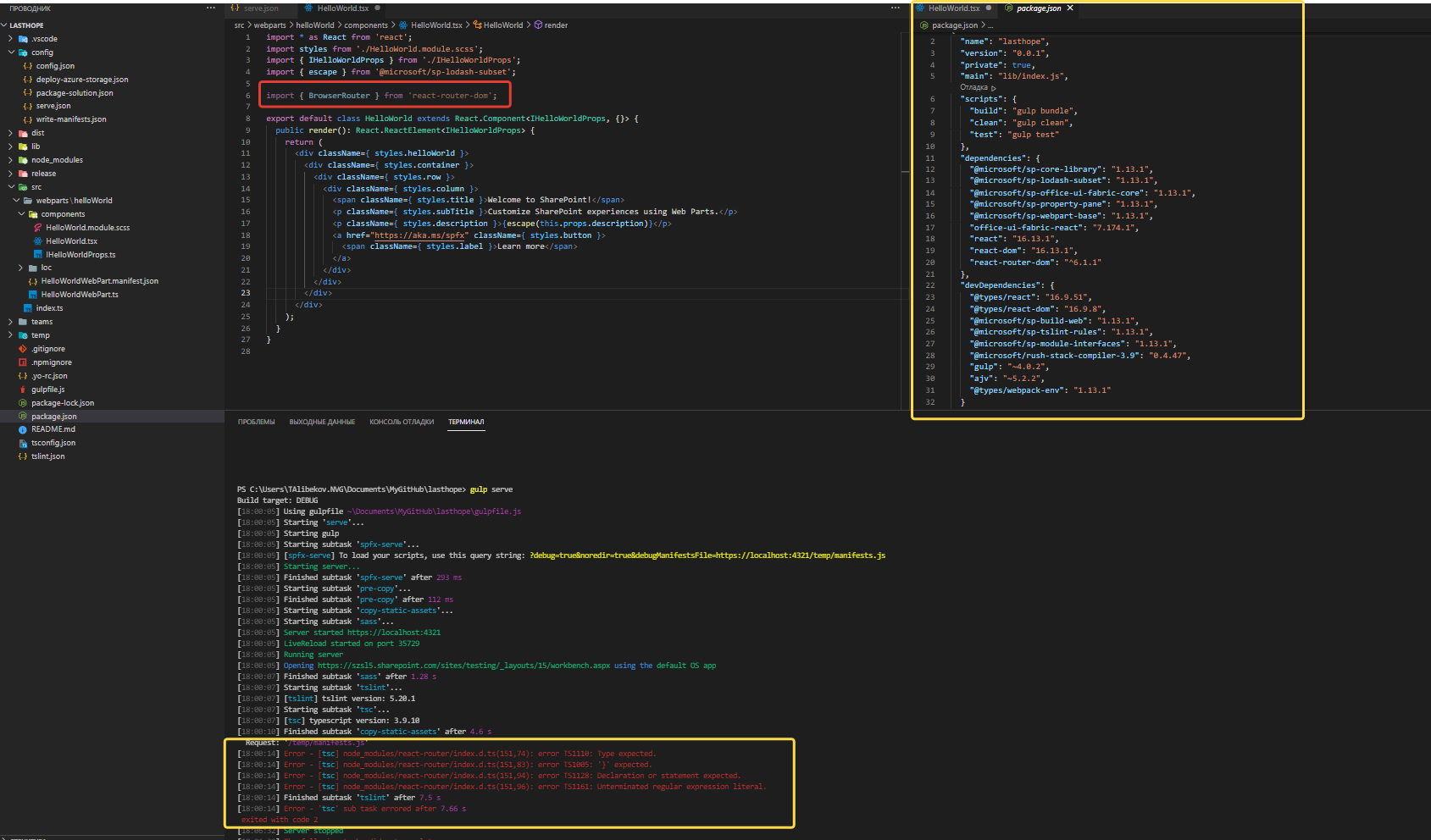
javascript - Why doesn't the new 'Routes' syntax in React-router-dom work on my code? - Stack Overflow

reactjs - I can not get the state from react router Link component using useLocation. So how can I pass it? - Stack Overflow

7.1 Fix Cannot Get/URL on Refresh | React Reach Router | Handing 404 Pages | historyApiFallback - YouTube

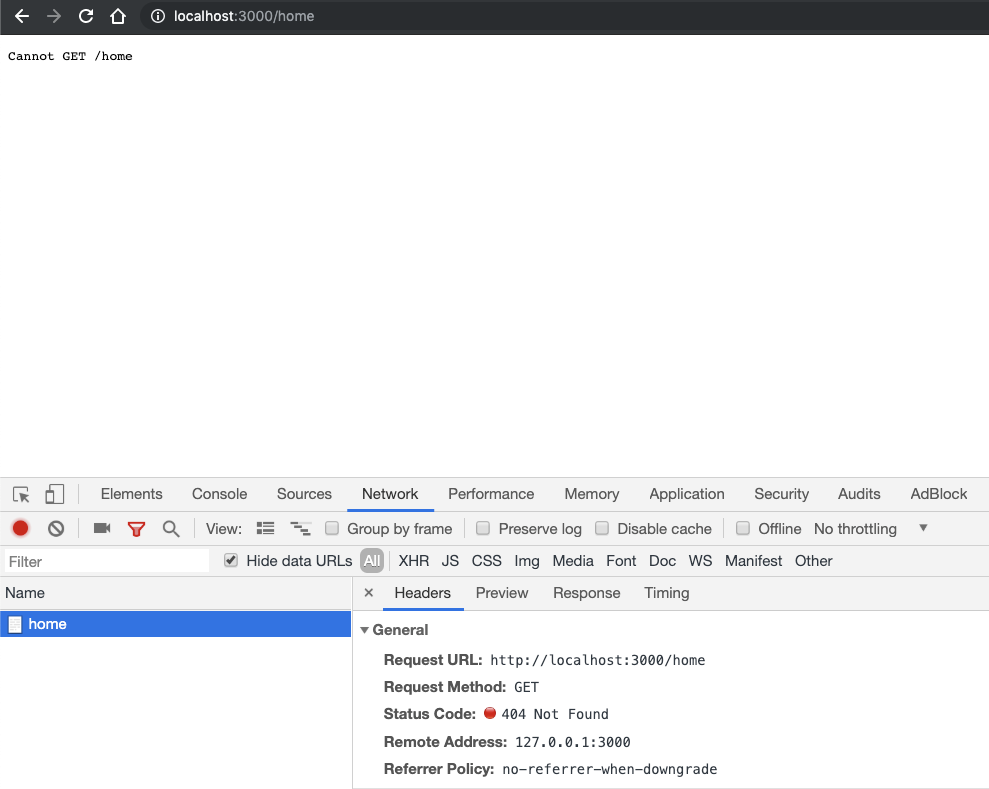
Netlify "page not found" when sharing React-Router-Dom based links - Support - Netlify Support Forums











,w_1100/fl_layer_apply,y_-30/bo_2px_solid_white,fl_text_no_trim,h_126,l_twitter_name:tylermcginnis,r_max,w_126/fl_layer_apply,g_south_west,x_385,y_72/co_white,fl_text_no_trim,l_text:fonts:proxima-nova-semibold.ttf_38:by/fl_layer_apply,g_south_west,x_552,y_136/co_white,fl_text_no_trim,l_text:fonts:proxima-nova-extrabold.ttf_40:Tyler%20McGinnis/fl_layer_apply,g_south_west,x_610,y_135/co_white,fl_text_no_trim,l_text:fonts:proxima-nova-semibold.ttf_31:3%20minute%20read/fl_layer_apply,g_south_west,x_554,y_93/c_fill,g_north,h_630,w_1200/og-social-bg.png)