GitHub - ideas2codedev/Load-pages-with-react-router-dom: SPA is the main feature of reactjs, so let's load pages using react-router-dom.

Hinzufügen von Navigation und Routing | Erste Schritte mit dem AEM-SPA-Editor und React | Adobe Experience Manager

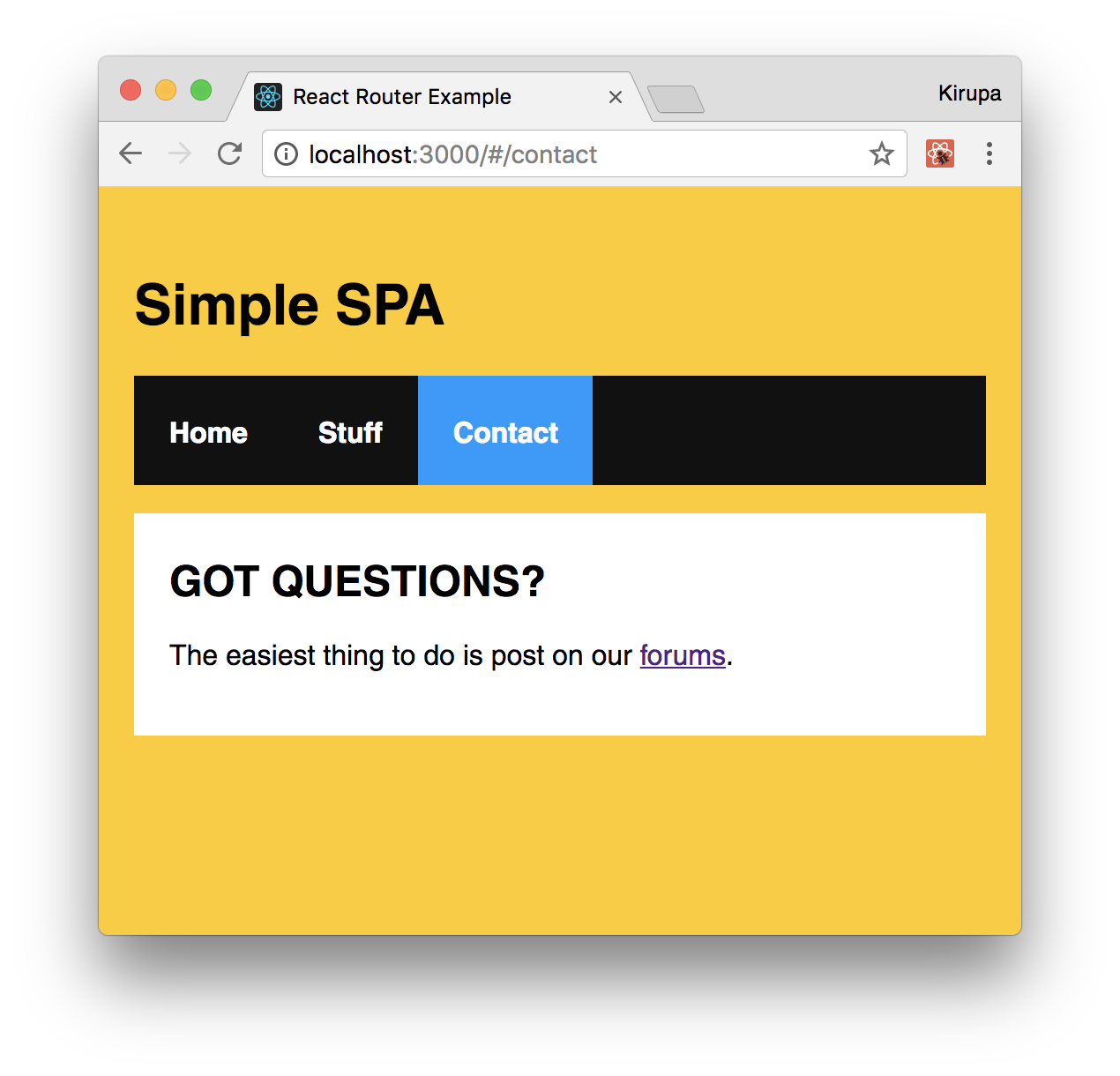
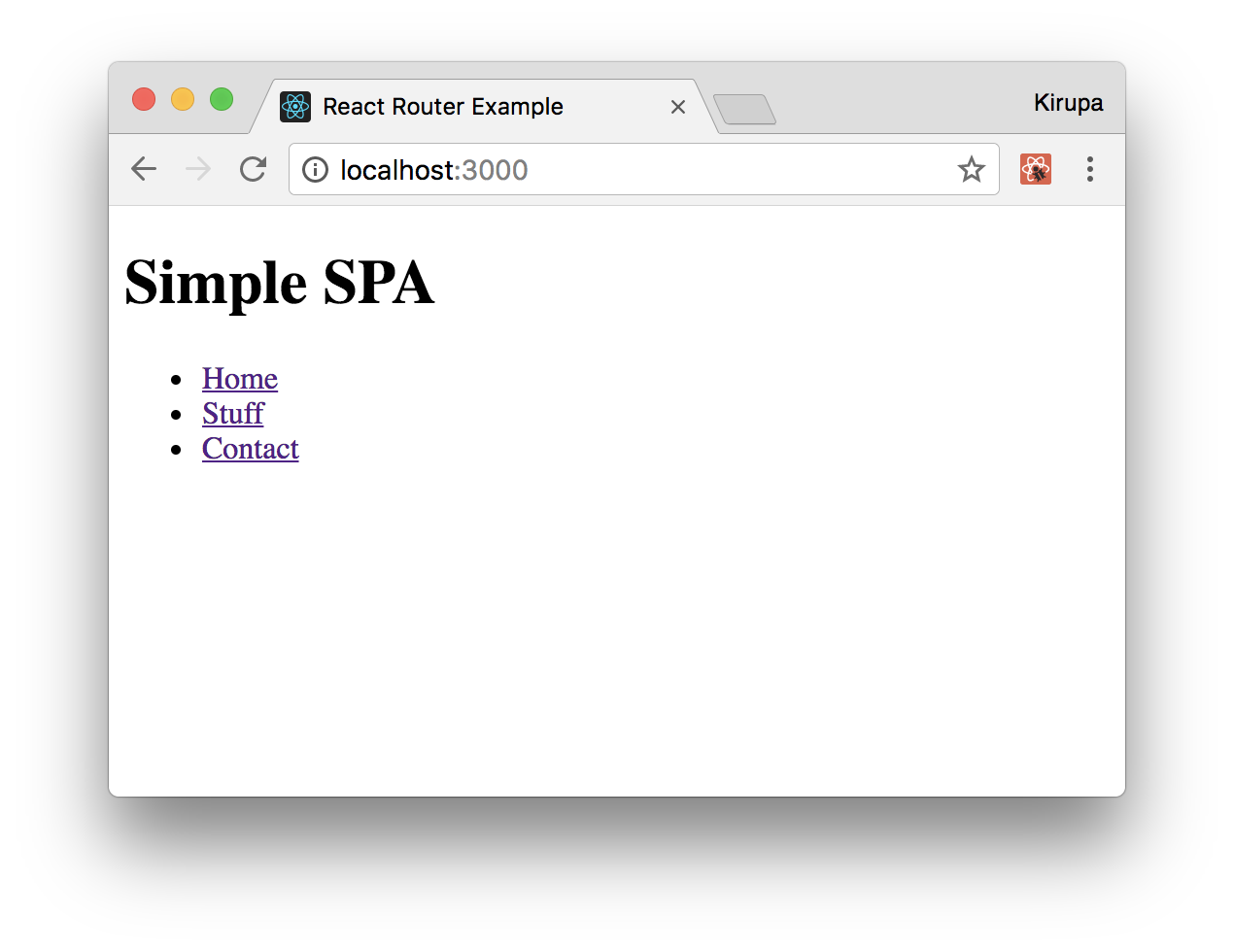
Turn Your Application Into a Single-Page App With React Router - Intermediate React - OpenClassrooms
















![React] react-router-dom으로 SPA 구현하기 React] react-router-dom으로 SPA 구현하기](https://velog.velcdn.com/images/jellyjw/post/21e29417-f329-412e-85ba-325f4861d7b5/image.png)